Introducción
El mundo de las bases de datos está cambiando vertiginosamente, debido a las nuevas necesidades de información y cantidad de datos que se almacenan actualmente en los sistemas de información. Dentro de este contexto ha aparecido Mongo DB que es una base de datos no relacional, o cómo le gusta al marketing referirse una base de datos NoSql.
MongoDb es una base de datos orientada a documentos en formato Json que permite esquemas dinámicos. Dentro de las principales características de la base de datos podemos encontrar:
- Indexación por cualquier atributo, es decir búsqueda rápida por cualquier atributo del documento (registro en el mundo relacional)
- Soporta Mirror para HA
- Escalamiento horizontal utilizando Sharding
- Soporte para Map/Reduce, para procesos de procesamiento y agregación flexible de datos
Pueden encontrar más información de MongoDB aquí.
En este Post vamos a hacer una simple aplicación Web (Azure Cloud Service) con C# que utiliza MongoDB para almacenar Notas ingresadas en la Página Web. Además, permite agrupar las notas en libros para mostrar las capacidades de esquema flexible y agrupación de documentos dentro de otros documentos.
Requerimientos del ejemplo
Para poder desarrollar este ejemplo se necesita:
- Una Base de datos de MongoDB
- Instalar el Driver de C# para Mongo
- Windows Azure SDK
Paso a paso de la implementación
Paso 1: Crear una instancia de MongoDB
Para desarrollar el ejercicio vamos a crear una instancia de MongoDB en Azure utilizando el Add-On que ofrece MongoLAB en windows Azure. Para ello seguimos el asistente que se muestra en la siguiente figura, el cual se inicia utilizando el botón NEW, Store y se busca en la lista la opción de MongoDB.

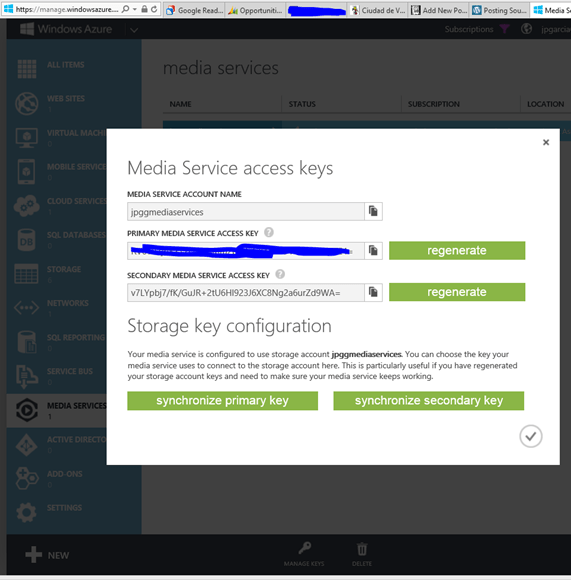
Una vez creada la base de datos de MongoDB, la cual es provista en el modelo DBaaS, podemos ver el panel de control que se muestra en la figura 2.

Para administrar nuestra base de datos Mongo, tenemos que hacer click en el botón Manage de la botonera al pie de página, donde llegaremos a la consola de administración Web de MongoLab, la cual se muestra en la figura 3.

Con esto ya estamos listos para codificar nuestra aplicación.
Paso 2: Crear el proyecto Cloud Service
Para crear nuestro proyecto Cloud Services utilizaremos Visual Studio, creamos un nuevo proyecto del tipo Cloud Services, sin ningún role dentro, como se muestra en la figura 4.

Ahora, vamos a agregar a la solución un proyecto ASP.NET Empty Web Application utilizando el botón derecho sobre la solución, opción Add new proyect. Usamos un Web vacio para que sea más simple poner foco solo en los aspectos de Mongo en el ejemplo.
Cuando tenemos los dos proyectos, debemos agregar el ROL Web al cloud Services. Para ello, utilizando el botón derecho sobre ROLES, utilizamos la opción Add … Web Project in the Solution y seleccionamos nuestro proyecto Web vacío.
Por úlitmo debemos instalar el driver de C# para Mongo. Esto lo hacemos utilizando el módulo Package Manager Console con el comando Install-Package mongocsharpdriver. La figura 5 muestra la consola después de instalarlo.

En este punto tenemos la solución creada y lista para comenzar a programar.
Paso 3: Crear clase de acceso a datos
Para acceder a Mongo vamos a utilizar una clase de acceso a datos, que nos simplifica y aísla el origen de datos de la aplicación. Para esto, creamos una clase llamada DAC. En esta clase agregamos las referencias que necesitamos para Mongo.
using MongoDB.Bson.Serialization.Attributes;
using MongoDB.Bson.Serialization.IdGenerators;
using MongoDB.Driver;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.UI.WebControls;
Con Mongo tenemos dos opciones para poder trabajar con los documentos. La primera es al estilo fuertemente tipados, como estamos acostumbrados por ejemplo a trabajar en C# y la otra es utilizar BsonDocumet es decir sin tipos conocidos en tiempo de programación. Aquí, vamos a trabajar primero con objetos con tipos y luego lo haremos son tipos. Obviamente la segunda aproximación da más flexibilidad y potencia para usar las colecciones de documentos de Mongo.
Paso 4: Crear una clase tipo Nota y DAC
Utilizando la primera aproximación de trabajo vamos a crear la siguiente clase
public class DocumentoNota
{
public DocumentoNota()
{
Date = DateTime.UtcNow;
}
private DateTime date;
[BsonId(IdGenerator = typeof(CombGuidGenerator))]
public Guid Id { get; set; }
[BsonElement("Note")]
public string Text { get; set; }
[BsonElement("Date")]
public DateTime Date
{
get { return date.ToLocalTime(); }
set { date = value; }
}
}
Esta clase representa el documento que vamos a guardar en MongoDb, una nota que tiene un identificador único, una fecha y un texto.
Ahora, vamos a crear la clase Dal que nos ayudará a interactuar MongoDB. El constructor de esta clase recibe la cadena de conexión con Mongo y el nombre de la base de datos.
public class Dal : IDisposable
{
private MongoServer mongoServer = null;
private bool disposed = false;
private string collectionName = "Notes";
private string connectionString;
private string dbName;
// Default constructor.
public Dal(string strconnectionString, string strdbName)
{
connectionString = strconnectionString;
dbName = strdbName;
}
# region IDisposable
public void Dispose()
{
this.Dispose(true);
GC.SuppressFinalize(this);
}
protected virtual void Dispose(bool disposing)
{
if (!this.disposed)
{
if (disposing)
{
if (mongoServer != null)
{
this.mongoServer.Disconnect();
}
}
}
this.disposed = true;
}
# endregion
}
Paso 5: Conexión y consulta a MongoDB con objetos con tipo
La conexión a mongoDB se hace utilizando las clases MongoServer, MongoClient y MongoDatabase. El método ObtenerDB crea un cliente Mongo que se conecta al servidor y obtiene la referencia conectada a la base de datos.
private MongoDatabase ObtenerDB(string strdbName)
{
if (mongoServer == null)
{
var client = new MongoClient(connectionString);
mongoServer = client.GetServer();
}
return mongoServer.GetDatabase(strdbName);
}
Al tener la referencia a la base de datos ya conectada podemos comenzar a hacer consultas. El Método GetAllNotes() se conecta a la base de datos, obtiene la colección de documentos y los entrega en una lista. Aquí debemos notar que estamos usando una colección fuertemente tipada ya que la lista es del tipo <DocumentoNota>.
public List<DocumentoNota> GetAllNotes()
{
try
{
MongoDatabase database = this.ObtenerDB(this.dbName);
MongoCollection<DocumentoNota> noteCollection =
database.GetCollection<DocumentoNota>(this.collectionName);
return noteCollection.FindAll().ToList<DocumentoNota>();
}
catch (MongoConnectionException)
{
return new List<DocumentoNota>();
}
}
Para realizar la consulta vamos a utilizar un Web Form que llamaremos defaul.aspx. Para crearlo usamos el botón derecho opción Add New Form. Esto nos entrega una forma vacía a la cual agregamos una GridView llamada GridView1. Luego agregamos un botón que llamamos btActualizar.
Vamos a declarar una propiedad privada del tipo Dal llamada xMongo que utilizaremos en todos los métodos de este Web Form para interactuar con MongoDb. En el método Page_Load() creamos una instancia de xMongo leyendo desde la configuración del Cloud Services la cadena de conexión y el nombre de la base de datos de mongo. Por último, realizamos la consulta en el método ActualizarWebForm() que es el evento que se gatilla cuando se hace click en el botón btActualizar. El siguiente código muestra lo implementado hasta ahora.
private Dal xMongo;
private void ActualizarWebForm()
{
this.GridView1.DataSource = xMongo.GetAllNotes();
GridView1.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (xMongo == null)
{
xMongo =
new Dal(CloudConfigurationManager.GetSetting("mongoDB"), CloudConfigurationManager.GetSetting("dbName"));
}
}
protected void btActualizar_Click(object sender, EventArgs e)
{
this.ActualizarWebForm();
}
Antes de ejecutar nuestra primera consulta debemos ingresar en la configuración los valores de dbName y mongoDB, como se muestra en la siguiente imagen.

Los valores a utilizar los debemos obtener desde el sitio de administración de Mongo LAB. En el panel de control del portal de Azure, en nuestra el ítem de MongoLab creado utilizando el botón de Connection info obtenemos la cadena de conexión de MongoDB. Luego vamos al portal de MongoLab y copiamos el nombre de la base de datos que viene creada por defecto. Para hacer esto, debemos apretar el botón Manage. La siguiente imagen nos muestra el portal de administración.

Si ejecutamos nuestro proyecto, funciona pero no nos trae registros ya que no hemos ingresado dato alguno. Vamos a agregar un método CrearNota() como se muestra a continuación. Aquí recibimos un objeto de tipo Note y lo agregamos a la colección con el método insert.
public void CrearNota(DocumentoNota note)
{
MongoCollection<DocumentoNota> collection =this.ObtenerDB(this.dbName).GetCollection<DocumentoNota>(this.collectionName);
try
{
collection.Insert(note, SafeMode.True);
}
catch (MongoCommandException ex)
{
string msg = ex.Message;
}
}
Por último en nuestro formulario Web agregamos un texbox y un botón para ingresar el texto de la nueva nota. Y utilizando el Dal podemos crear nuevas notas.
protected void btNuevaNota_Click(object sender, EventArgs e)
{
DocumentoNota valor = new DocumentoNota();
valor.Date = DateTime.Now;
valor.Text = tbTexto.Text;
xMongo.CrearNota(valor);
tbTexto.Text="";
this.ActualizarWebForm();
}
Ahora, ejecutamos nuestro proyecto e ingresamos algunas notas como muestra la siguiente figura.

Paso 6: consulta a MongoDB con objetos sin tipo
Una de las características de Mongo es que puede manejar esquemas dinámicos en los documentos. Para poder aprovechar esta ventaja, no podemos usar objetos con tipos definidos en nuestra aplicación sino que debemos usar un tipo genérico llamado BsonDocument. Ahora, vamos a hacer la misma consulta que hicimos antes para obtener una lista de notas sin tipo, sino que la lista tendrá la lista de documentos en formato de objetos Json. Para esto le agregamos al Dal el siguiente método.
public List<string> GetAllElementosJson( string nombreColeccion)
{
var str = new List<string>();
foreach (var item in this.ObtenerDB().GetCollection<MongoDB.Bson.BsonDocument>(nombreColeccion).FindAll())
{
str.Add(item.AsBsonDocument.ToString());
}
return str;
}
Ahora, modificamos nuestro Web Form agregando un checkbox que nos permite seleccionar trabajar con o sin tipo. Actualizamos el método ActualizarWebForm() y podemos ya leer con o sin tipo como se muestra en el código actualizado. Nótese que le entregamos el nombre de la colección de documentos que queremos leer.
private void ActualizarWebForm()
{
if (chbTipo.Checked)
{
this.GridView1.DataSource = xMongo.GetAllNotes();
}
else
{
this.GridView1.DataSource = xMongo.GetAllElementosJson("Notes");
}
GridView1.DataBind();
}
Si desmarcamos el checkbox obtendremos la lista de objetos como muestra la imagen 9.
Paso 7: Actualizar Documentos en Mongo a partir de objetos sin tipo
Para crear una nueva nota en la colección, sin utilizar un objeto con tipo utilizamos nuevamente la clase BsonDocument como muestra el método del Dal crearBsonDocumentNota().
public void crearBsonDocumentNota (string strTexto, string strColeccion)
{
MongoDB.Bson.BsonDocument documentoX = new MongoDB.Bson.BsonDocument {
{ "_id", Guid.NewGuid() } ,
{ "Date", DateTime.Now.ToLocalTime() },
{ "Note", strTexto }
};
var collection =
this.ObtenerDB(this.dbName).GetCollection<MongoDB.Bson.BsonDocument>(strColeccion);
try
{
collection.Insert(documentoX);
}
catch (MongoCommandException ex)
{
string msg = ex.Message;
}
}
Ahora, actualizamos el método btNuevaNota_Click() para que dependiendo de la selecciona del checkbox agreguemos notas usando tipos o no.
protected void btNuevaNota_Click(object sender, EventArgs e)
{
if (chbTipo.Checked)
{
DocumentoNota valor = new DocumentoNota();
valor.Date = DateTime.Now;
valor.Text = tbTexto.Text;
xMongo.CrearNota(valor);
}
else
{
xMongo.crearBsonDocumentNota(tbTexto.Text,"Notes");
}
tbTexto.Text = "";
this.ActualizarWebForm();
}
Paso 8: Borra un documento de la colección
En este punto ya podemos crear y ver documentos de una colección, utilizando o no una clase con tipo. Ahora, vemos a borrar las notas de la colección.
public void borrarAllDocumentos(string strCcoleccion)
{
MongoCollection < MongoDB.Bson.BsonDocument > notesCollection =
this.ObtenerDB(this.dbName).GetCollection <MongoDB.Bson.BsonDocument> (strCcoleccion);
notesCollection.RemoveAll();
}
Luego en el formulario Web agregamos un botón para borrar todos los documentos e invocamos este método. Al hacerlo vamos a borrar todos los documentos de la colección.
Paso 9: Representar la colección de documentos como un árbol
El paradigma de las bases de datos documentales como mongoDB es tener colecciones de documentos que a su vez pueden contener colecciones de documentos como un atributo. Esto se representa de manera natural en una estructura de árbol más que en una tabla. Las tablas son la representación natural del paradigma tradicional/relacional por excelencia.
Ahora vamos a implementar el mapeo desde una colección de MongoDB hacia un TreeNode para usarlo como fuente de datos del control Web Treeview. Para esto vamos a utilizar recursividad, que debemos recorrer el árbol desde la raíz hasta las hojas de cada rama.
La raíz del árbol se crea en el método getArbol(string strColeccion) y obtiene la colección de documentos. Aquí se recorre todos los elementos que tiene en este primer nivel la colección de documentos del tipo BsonDocument. Este documento puede contener un arreglo de documentos, un documento con alguna estructura definida o un elemento dentro del documento.
El método obtnerNodo() es quien discrimina el tipo de documento que se está procesando y determina si es una hoja del árbol por lo cual debe ser procesada, un documento o un arreglo de documentos. Los dos últimos casos, que en el Switch del código son MongoDB.Bson.BsonType.Array y MongoDB.Bson.BsonType.Document, lo que hacen es llamar de manera recursiva al mismo método obtenerNodo() hasta llegar al nivel de la hoja. En ese momento lo que hace el método es agregarlo como un nodo al TreeNode. Ambos métodos se muestran en el siguiente código.
private TreeNode obtnerNodo(MongoDB.Bson.BsonDocument doc, TreeNode hoja)
{
foreach (var item in doc.Elements)
{
switch (item.Value.BsonType)
{
case MongoDB.Bson.BsonType.Array:
var hojaHijaArray = new TreeNode(item.Name);
foreach (var documento in item.Value.AsBsonArray)
{
this.obtnerNodo(documento.AsBsonDocument, hojaHijaArray);
}
hoja.ChildNodes.Add(hojaHijaArray);
break;
case MongoDB.Bson.BsonType.Document:
var hojaHijaDoc = new TreeNode(item.Name);
this.obtnerNodo(item.Value.AsBsonDocument, hojaHijaDoc);
hoja.ChildNodes.Add(hojaHijaDoc);
break;
default:
var etiqueta = string.Format("{0}: {1} [{2}]", item.Name, item.Value.RawValue.ToString(), item.Value.BsonType.ToString());
hoja.ChildNodes.Add(new TreeNode(etiqueta));
break;
}
}
return hoja;
}
public TreeNode getArbol(string strColeccion)
{
var arbol = new TreeNode(strColeccion);
int acc = 0;
foreach (var item in this.ObtenerDB(this.dbName).GetCollection<MongoDB.Bson.BsonDocument>(strColeccion).FindAll())
{
arbol.ChildNodes.Add(this.obtnerNodo(item, new TreeNode(acc.ToString())));
acc += 1;
}
return arbol;
}
El resultado de llamar a getArbol() es un objeto TreeNode que representa la estructura de la colección en un árbol con ramas y hojas, donde las hojas son los valores de las propiedades de los documentos. Para verlo funcionando, ampliamos el método ActualizarWebForm() para que además de mostrar la tabla con valores de la colección, muestre un árbol con la misma.
private void ActualizarWebForm()
{
if (chbTipo.Checked)
{
this.GridView1.DataSource = xMongo.GetAllNotes();
}
else
{
this.GridView1.DataSource = xMongo.GetAllElementosJson("Notes");
}
tvArbol.Nodes.Clear();
tvArbol.Nodes.Add(xMongo.getArbol("Notes"));
GridView1.DataBind();
}
Ahora, cuando ejecutamos la aplicación de ejemplo y actualizamos vemos tanto los datos en la tabla como en el árbol. Nótese que no estamos usando el método con objetos con tipo definido, ya que la idea es que el mapeo nos sirva para cualquier colección.

Paso 10: Representar una colección más compleja de documentos como un árbol
Para hacer más ilustrativo el ejemplo, y representar mejor la potencia de los esquemas dinámicos y la posibilidad de contener documentos dentro de documentos, vamos a implementar una segunda colección que sea una lista de las notas ingresadas en la colección Notes.
En la clase Dal vamos a agregar un método que agrupará las notas de la colección Notes en una nueva colección de documentos, el cual tendrá un par de atributos y un elemento llamado “Notas”. Este será una colección de los documentos de las notas ingresadas. Con esto vamos a ver una colección que tiene un documento (raíz) que tiene a su vez en su contenido una colección de documentos. En Dal agregamos el siguiente método.
public string AgruparNotas(string strColeccionAgrupacion)
{
MongoDB.Bson.BsonArray Libro = new MongoDB.Bson.BsonArray();
var pagina = new MongoDB.Bson.BsonDocument();
pagina.Add("_id", Guid.NewGuid());
pagina.Add("cierre", DateTime.Now.ToLocalTime());
int acc = 0;
var notas = new MongoDB.Bson.BsonArray();
foreach (var item in this.ObtenerDB(this.dbName).GetCollection<MongoDB.Bson.BsonDocument>(this.collectionName).FindAll())
{
var nota = new MongoDB.Bson.BsonDocument();
nota.Add("Registro", acc.ToString());
nota.Add("Nota", item.AsBsonDocument);
notas.Add(nota);
acc += 1;
}
pagina.Add("Notas", notas);
Libro.Add(pagina);
var collection = this.ObtenerDB(this.dbName).GetCollection<MongoDB.Bson.BsonArray>(strColeccionAgrupacion);
collection.InsertBatch(Libro);
return Libro[0].AsBsonDocument.ToString();
}
Ahora, en la interfaz Web volvemos a modificar el método ActualizarWebForm() para que ahora al momento de actualizar el formulario, cree esta nueva colección y la muestre en el Treeview.
private void ActualizarWebForm()
{
if (chbTipo.Checked)
{
this.GridView1.DataSource = xMongo.GetAllNotes();
}
else
{
this.GridView1.DataSource = xMongo.GetAllElementosJson("Notes");
}
tvArbol.Nodes.Clear();
xMongo.borrarAllDocumentos("agrupacion");
xMongo.AgruparNotas("agrupacion");
tvArbol.Nodes.Add(xMongo.getArbol("agrupacion"));
GridView1.DataBind();
}
Una vez hecho esto, el resultado será que el árbol ahora muestra los diferentes niveles. Los documentos de la colección Notes ahora son parte del documento de la colección agrupación como aparece en la imagen 11.
El código fuente esta aquí.
Conclusión
En este pequeño artículo podemos ver cómo utilizar MongoDb de manera muy básica y comenzar a comprender el paradigma de las bases de datos documentales. Además, vemos como MongoDb está ya disponible en el modelo DBaaS en Windows Azure y como una aplicación Cloud Services del tipo Web puede utilizarla.
Links Relacionados



















![itcamps[1]](https://jpgarcia.cl/wp-content/uploads/2013/04/itcamps1.gif?w=625)
